
Foodie
A holistic recipe recommendation solution presenting users with precise and perfect recipes in just a few clicks.
Earlier Google and YouTube were all the rage for checking out new recipes. Their magic eventually receded and we saw the emergence of new applications like Buzzfeed Tasty and Yummly. But according to popular opinion, though the apps delivered good recipes, they were at times less than satisfactory when it came to catering to the exact user needs
Class project (Software Engineering course final submission)
PROJECT TYPE
Framer X
Adobe Illustrator
TOOLS

We decided to create Foodie - a recipe recommendation application for food lovers, home cooks and professionals alike.
The first step was to check for the feasibility of the project. This step was important to see if people are actually satisfied with the resources they have or if there is a need to come up with something better. So naturally, we started with some surveys. This was also important because we did not have any personas in mind when we began the process. This was a simple Google form that we created for the survey.
Once we got our responses, we then interviewed a few people from different walks of life.
Precise and exact search results
“I love to cook, but due to my extremely busy schedule of back-to-back classes, I hardly get time to cook. More often than not, I just have eggs, milk, and bread in my fridge and would really love if I could get recipes that had only these three ingredients.”
- Noah Jacobs, a former classmate and international student at NYIT.
“I go to a culinary school. For my projects in one of my classes, I have to take everyday dishes and turn them into recipes for a gourmet menu. I don’t want to spend too much time online to find the perfect recipe because the actual process of making gourmet food is in itself time-consuming. I want a quick fix for this problem.”
- Ketaki, aspiring chef at AISSMS culinary school, India.
“I am a mother of two, and the question ‘what to make for meals tomorrow?’ often troubles me. My kids love to try new cuisines and I love experimenting. But we are vegetarian and when I search for recipes online, I end up getting non-vegetarian recipes along with the veg ones. Also most of the time, I am not happy with the options in front of me.”
- Savita Khanna, Housewife, the next-door neighbor.
EARLY INSIGHTS FROM THE FIELD SURVEYS:
Availability of more filter parameters.
Measurements according to no. of servings
Need for clear, to-the-point instructions
I started off by listing all the elements of that the application would have. While doing so, I found relationships amongst them. This gave me the opportunity to highlight some star features that I wanted to showcase.
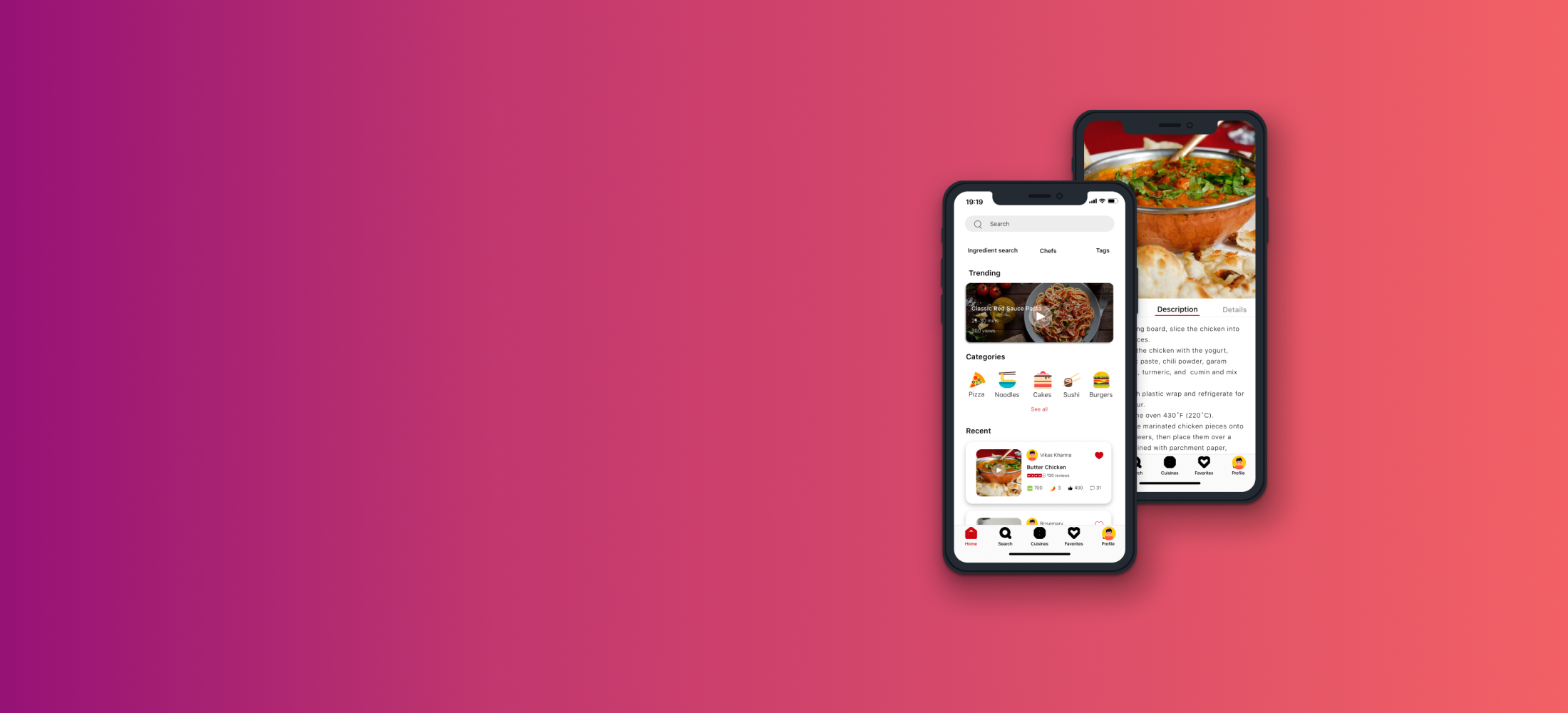
TRENDING TRAILER
The video blocks used in the trending row comprise trailers of trending recipes of the week. They have been designed so that the users can just watch the trailers of these recipes there and then decide if they want to view the entire recipe or not.
CATEGORY CARDS
On this page, cards have been used instead of lists along with blurred background images to give the users a visual cue of the kind of food items they are about to select for viewing.
RECIPE DETAILS
This page is designed in such a way that the users can view the video while toggling through the three cards to get more information about the recipe. This is done to avoid additional clicks and the opening of additional screens. It also saves the users trouble of going back and forth from the video to the ingredients. description and details page, respectively.
The biggest takeaway from this project was developing empathy toward users. Got to understand users’ point-of-view on even the basic designs and how it affects their actions. Also got to work with developers and understood the development constraints that may have occurred due to complicated design. The most challenging part was to explore different ideas and bring them to life while taking feasibility and constraints into consideration.
INGREDIENT BASED SEARCH
There is a separate page for ingredient-based searches. This was specifically designed for users who have around three ingredients to cook with. The recently entered ingredients section was added to reduce user time to type again if they are searching for the same ingredients.
We would love to see this project land on professional platforms. Since it was a basic class project, the designs were simple, but we would love to redesign the whole recipe recommendation for the users.












